Scale Up your Site with New WordPress Theme
WordPress theme plays a key role in WordPress website. It sets your brand’s tone, look-and-feel, and visibility across the internet. Likewise, it enhances the user interface, content usefulness and makes your WordPress website look professional, highly responsive and modern.
It’s important to keep your theme fully updated and it works well every time. However, updating a WordPress isn’t a piece of cake at all. Because, updating a customized theme is risky. You can lose your work. Maybe, plugins can be incompatible with new versions of a theme and so much more. Therefore, you have to decide which code to update and which code to not.
In this post, we’ll tell you all the steps for updating a WordPress theme without losing your customization. So, let’s begin!!
What is the Type of Customization You can Lose During a Theme Update?
Here, we’ll dig deeper into the type of customization loss during a theme update.
Example # 1:
If you have recently added a code to functions.php file of your theme or implemented CSS styling to style file (style.css) of your stylesheet file. As a result of theme update, files will be overwritten leading to customization loss.
Example # 2:
If you edit templates i.e., index.php, header.php, footer.php of your theme; you will have to put up with shortcomings we have discussed in example #1 (this change will overwrite all your files and you will lose customization). As we have known which changes will be overwritten. Let’s talk about which type of customization you can’t lose during a theme update.
What is the Type of Customization You can’t Lose During a Theme Update?
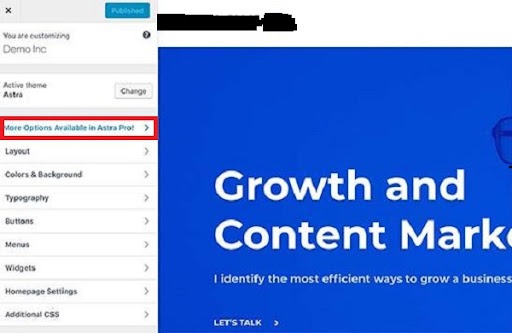
The good news is that you can protect all changes made in your WordPress site. You need to use a built-in WordPress theme customizer. Access visiting appearance and then go to Customize page — boom!!

You can easily modify WordPress themes and save all changes in the WordPress database. Plus, you can edit header image, layout, colors, and custom CSS, etc through the theme customizer.
Let alone major changes, WordPress widgets and navigation menus remain unaffected after the theme updates – amazing, isn’t it?
Majority of the popular WordPress themes such as Ocean WP come with companion plugins. They (plugins) add extra features to themes. So any theme update doesn’t affect any of the theme changes of companion plugins.
You should use WordPress page builders such as Beaver Builder, Divi or SeedProd, when customizing your WordPress layout because they don’t let any effects spoil your WordPress customization. Even if you’ve added following features to your website using a plugin, they also remain safe:
- WordPress Contact Forms
- Google Analytics
- Email Newsletter Popups, etc.
Create a Child Theme to Update WordPress Theme in WordPress
A child theme is a WordPress theme that inherits the functionality, features, and style of another WordPress theme, the parent theme. Basically, you customize the child theme, this way, no change actually affects the parent theme.
So, what is a child theme? Here is a definition by WordPress:
“A child theme has the similar look-and-feel of the parent theme including functionalities and features”
Once you’ve created a child theme then you can’t lose customization because when all of the changes are stored in the child theme, you can easily update the parent theme that too without incurring any loss in customization. We are going to create a child theme and will move all of the customization over to it.
Here are a couple of ways to create a child theme:
- Through a plugin
- Using a code
No matter which method you are about to use, you should strategize proactively to update your parent theme. So, don’t be hasty and don’t attempt to activate the child theme yet. Plus:
- If you’re using a code method to create a child theme – you will have to use a folder on your computer to create it.
- If you’re using a plugin method – you will have to download the child theme folder to your computer.
Download Theme Folders to Your Computer
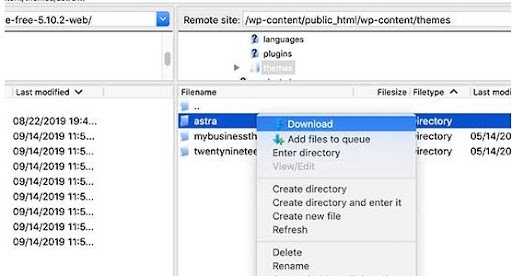
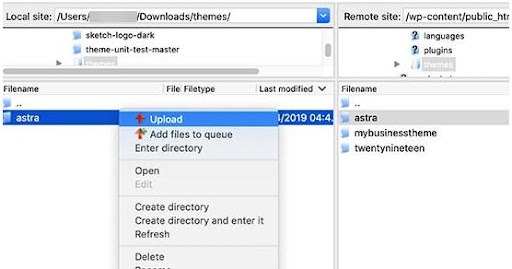
At this point, you connect your WordPress hosting account through FTP client. When you’re connected, locate /wp-content/themes/ and instantly download theme folder to your computer.

Technically, this folder will act as a backup of all your customizations and themes. This is the most effective backup folder because you will have to copy customizations from this folder into the child theme folder. If you have created a child theme with the help of a plugin method then you will download its folder using the same method.
At this stage, you will download the full update to your theme. Therefore, visit the theme’s website and download the current version. Once done – locate the zip file of your theme and extract it right away.
By now, your computer should have the following three theme folders:
- The old customized version of theme
- The updated version of your theme
- The Child theme you have just created.
It’s Time to Copy Customizations to Child Themes
Here comes a crucial stage in updating a WordPress theme without losing customization. You will evaluate and identify changes you need to make to your theme before you copy them to the child theme. Well, if you’re wondering -how to do it? The simple and effective way is to compare old and new theme files.
Well, if you’re wondering how you would be able to use file comparison files then don’t worry because you can use many tools for this purpose such as WinMerge (For Windows), Meld (For Linux), and Kaleidoscope (For Mac), etc.
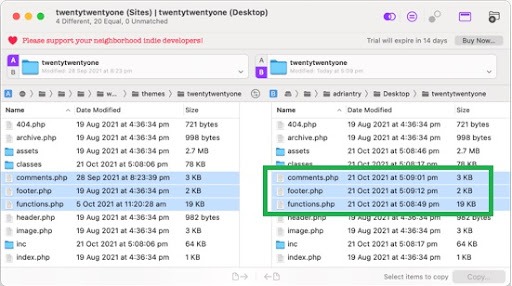
You should open your file comparison software and drag the updated version of the theme in the right panel and in the left panel, you will keep the old customized version. So, this software will highlight files that either have been added or changed.

Except functions.php and style.css, copy all the highlighted files in the right pane of your child theme folder – are you wondering why not functions.php and style.css files ? Because a child theme already has functions.php and style.css, therefore, you have to deal with both differently. Here, you will copy all changes made to those files and don’t forget to paste them at the bottom of files in the child theme.
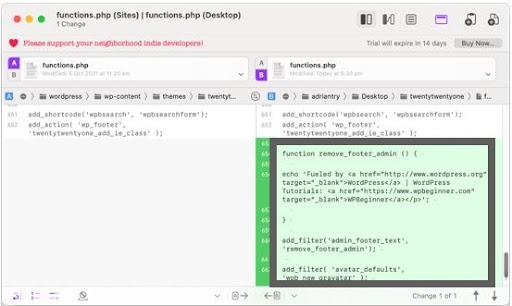
So, open both (updated and old versions of functions.php) in comparison software right away where you will copy the highlighted text right from the customized version and paste that to the clipboard.

Right now, paste the text at the bottom of functions.php file of child theme. Make sure to save the file (once you’re done).
If you see that the style.css file of the theme has been changed, then repeat the process with that file again.
Don’t Delay - Upload Updated Theme And Child Theme Folders Right Away
Once you’ve copied all the changes to the child theme, be ready because you’re about to upload both (updated theme and child theme) to your WordPress site.
Connect to your site through FTP client and come to /wp-content/theme/folder. Once you’ve done it, select the update folder and child theme folder, and now upload them to your site.

Here the FTP client will inform you about already existing files with the same name. Anyways, you will have to choose ‘Overwrite’ which will ensure that all of the old themes files have been successfully replaced by the updated version.
Finally, Import Theme Customizer Settings
Generally, customization done with WordPress theme customizer don’t get stored in the theme which means they are not added to the child theme. Definitely, now you will add them. You can use a plugin for exporting theme customizer settings from the parent theme and finally importing them to the child theme.
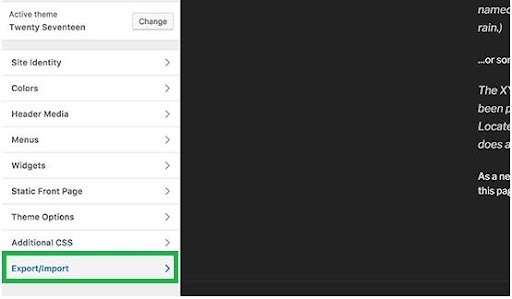
Install and activate the Customizer export/import plugin on both sides. Next, export customizer settings of the parent theme now. Visit the Themes » Customize page of your parent theme.

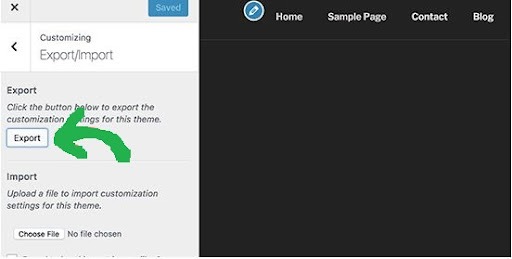
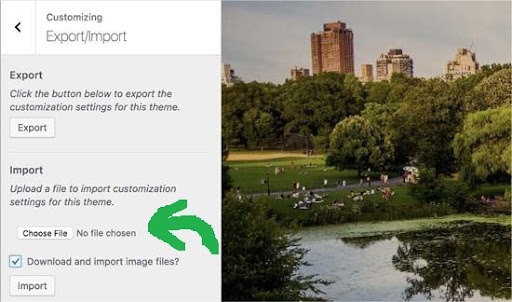
Click on the Export/Import panel to check its settings and click on the ‘Export’ button right away.

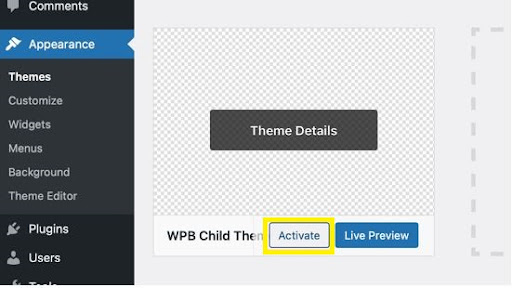
You can export your customizer settings and send them in a .dat file to your computer. At this stage, activate your child theme. Firstly, you will navigate to Appearance » Themes. Secondly, click the activate button at the bottom of your child theme.

So return to Appearance » Customize page and press on the export/import panel where you will click on the ‘Choose File’ button for selecting the file you have exported before. Here, check the box next to ‘Download and import image files?’ for importing header and all other image files.

When you have clicked on the “Import” button for starting uploading, this plugin will directly import the customizer setting from the export file. Preview changes in the customizer once it is done and click on the ‘Save & Publish’ button right away to make changes go live.
Hurray, you have moved all of your customizations to the child theme successfully.
In case, if you have to update the WordPress theme without losing customization, this blog will always help you. Or, contact us at WP-Bridge where we offer WordPress maintenance solutions.
Wrap Up - A Guide About Theme Update in WordPress Carefully
We hope this article will help you update your WordPress theme without losing customization. If you come across any issues just check out this guide and you will get a crystal clear and easy-to-apply roadmap to update WordPress, that too without worrying about customization.
If you want professional assistance related to WordPress maintenance, feel free and contact us at WP-Bridge.
Thanks!
