What comes After Website Design and Development?
- It is considered to be unnecessary
- It is considered to time consuming as well as expensive
- Most businesses do not even know if such things exist and they need it
What are the Google Core Web Vitals ?
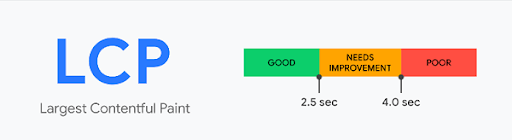
1. Largest Contentful Paint (LCP)

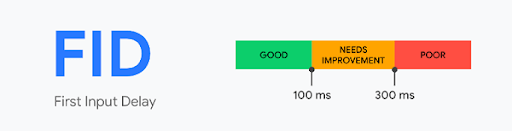
2. First Input Delay (FID)

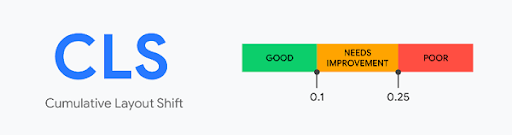
3. Cumulative Layout Shift (CLS)

Why Do You Need Google Core Web Vitals For WordPress (Why Core Web Vitals are Important)?
How Can You Improve Core Web Vitals in WordPress?
1. Optimize Your WordPress Hosting Proactively
2. Keep Render Blocking Elements Out of Your Website
3. Code Optimization is the Remedy
In practice, maintaining a WordPress website isn’t a piece-of-cake. The majority of netizens think that WordPress is just about knowing and incorporating themes, plugins and learning the basics of programming but it’s a far bigger thing than just plugins and themes.
This being said, the Google Core Web Vitals does take into account how the code of WordPress (plugins, themes) have been optimized to provide a better user experience. In order to have a good ranking on Google Core Web Vitals, then you can use two methods:
- You can use Autoptimize: A WordPress plugin used for easing up site optimization as it can minify, aggregate and cache scripts and styles and injects CSS in the page head by default. However, you can optimize JavaScript, HTML, CSS, and can minify your code to remove line breaks and spaces through the use of this WordPress plugin. Plus, it has performance options to let you test new features and functions. A notable advancement in this plugin is speed boosts through preloading CSS, inlining critical CSS, etc.
- If this is beyond you and you do not have a team, then you can hire professional WordPress developers that offer these services.
4. Optimize your Images for Better Google Core Web Vitals Score
5. Improve your Fonts and Icons
Going Forward….
A lot of WordPress website owners come to us with one thing in mind – improve the speed of the website. Although it is one of the most common aspects of any user experience, it is not the only element that is taken into consideration by the Google algorithm when it comes to search rankings.
In order to run an optimized WordPress website, it is important to continuously maintain it by doing periodic analysis of the website and using a team of experts at WP-Bridge is the best way to do this if you want to rank high on Google Core Web Vitals.
