Why should you know Editing in WordPress
We all know that WordPress is the easiest platform you can use to create websites. Why? Because even a non-technical person can use it as it does not require any coding to be written. But even with that, it is important to understand basic coding editing because it can be required from time to time – such as troubleshooting any issues or customizing your website for an advanced version.
WordPress basically runs on 4 languages – HTML, CSS, Javascript, and PHP. Although you do not need to know any of these languages because WordPress gives you pre installed themes and plugins that you can use to tweak your website, as already mentioned, sometimes basic editing knowledge is required.
We have already covered ‘how to edit CSS in WordPress’ and ‘how to edit Javascript in WordPress’ in our other blogs, which you read for educational purposes. Therefore, in this blog we will discuss ‘how to edit HTML code in WordPress’.
Let’s get editing…!!!!!
How to Edit HTML in WordPress
It is a bit unorthodox to start off something with a warning but we would like to let you know that editing a website’s code is always vulnerable to certain risks. Therefore, before editing WordPress website code, take a backup of your entire website so that any mishaps might not cause your website to go down.
Now, once that’s done, you can start editing the HTML code in your WordPress website. There are many ways you can do it, and some are even complex, but we will be discussing 4 methods that you can use:
- Editing HTML using WordPress Editor
a. Editing HTML using WordPress Classic Editor
b. Editing HTML using WordPress Block Editor - Editing HTML only for Homepage
- Editing HTML using WordPress Widget
Let’s start with the first one.
1. How to Edit HTML in the WordPress Editor
WordPress has two kinds of HTML editor that you can use to edit the content of your website. The content can be anything from text to videos and images. The two editors are the basic WordPress editor, and the Gutenberg editor (introduced a short while ago).
a. Classic WordPress HTML Editor
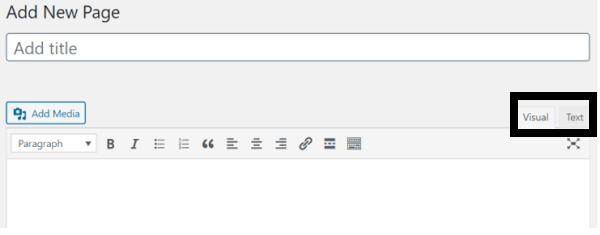
In this method, it is not necessary that you need to have access to the source code of your site for adding or editing the HTML of any WordPress post/page. Just go to the ‘Classic Editor’, and move to the text editor on the back-end from the visual editor and there you will see ‘HTML in action’.

Right from the text editor, you can access, change and update the HTML of your page/post anytime and anywhere. Plus, you can see the effect of your work by toggling to the visual editor. But, don’t forget to save your work once you’re done.
b. Block WordPress HTML Editor
In this method, we will be using WordPress Block Editor or the Gutenberg Editor. You can use any of the two options below to switch to the HTML editor mode in this editor.
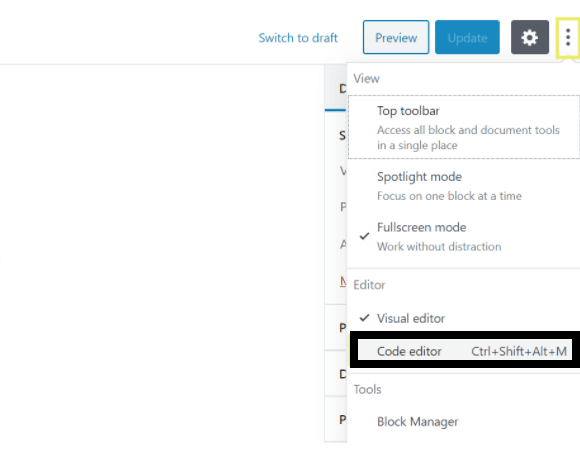
- To edit the HTML of the entire page or post, click on the three vertical dots located in the top-right corner of the editor, then select Code editor. Click on the three-vertical dots at the top-right of the block editor and press ‘Code Editor’ to start editing HTML code: (See the image below)

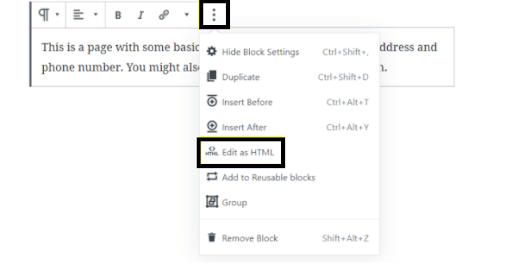
2. Another way is that when you click on the Code editor or use short keys (Ctrl+Shift+Alt+M), it opens WordPress HTML editor. If you want to switch from the visual editor to the text editor – click on the 3-vertical dots in the block and choose ‘Edit as HTML’.


2. How to Edit HTML for Homepage in WordPress
The homepage, mostly, has to be an individual page for leveraging marketing endeavors of your digital business or brand. So, the whole process of editing HTML of homepage has been kept exactly similar to what we’ve discussed as yet. All you will need to do is to select the relevant page from the dashboard and you’re good-to-go.
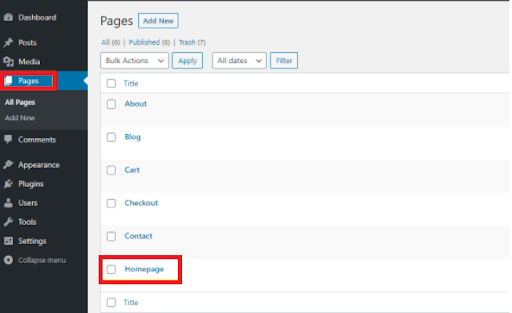
a. Go to the dashboard and select ‘Homepage’ as show below:

b. Click on ‘Edit Page’ in the admin bar from your homepage to reach out the classic editor/block editor:
From here on, you can start to edit the page content as you like. (We think this is the easiest method so far, how about you?)
3. How to Edit HTML in a WordPress Widget
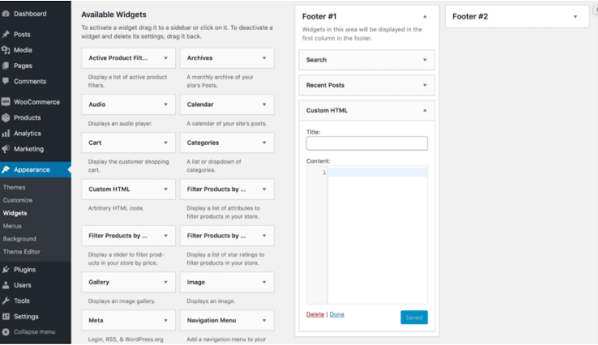
The third method of editing HTML in your WordPress website is to use a WordPress widget. Normally, if you want to add HTML in WordPress sidebar or footer, this method is used. Under this method, you can adjust the homepage, header, and footer of your WordPress website using a custom HTML widget while controlling the homepage content of your site (see image below).

At this stage, navigate to Appearance > Widgets, and then add the custom HTML widget to the footer/sidebar of your website, and execute editing (in a way you want). And then click on the blue save button to publish it on your website.
There you go!! All three methods discussed for editing HTML in WordPress so that you can change the content of your website as per your liking.
Finishing Thoughts
Editing HTML is really easy when it comes to changing the content of your website. But always remember, that even the easiest of things can sometimes turn out to be difficult if you are adept to it.
In such situations, it is ‘okay’ to ask for help from professionals or experts which will not only save your time, but also the hassle of figuring out if something goes wrong with your live and working website.
Oh, and don’t forget to check other blogs related to editing the content in WordPress using CSS, Javascript, and of course PHP.
